4.13.22
By Gabriela Lawrowska & Sarah Mitrano
How storyboarding improved the Oscar Primary Care experience

User experience is more than just app screens. Collaborative storyboarding helped our team better understand the full picture of our users’ journey—including the offline parts.
In January 2021, Oscar launched its first-ever Primary Care offering to ~180k members across 4 states. It was an incredibly exciting milestone—one that we had been racing towards for almost a year. Post launch, we had a chance to reflect more deeply on what we’d built and ask ourselves “where are we now, and what comes next?”The catalyst
We now had access to real patients and doctors, which meant that we finally had the opportunity to observe how the experiences were working in real life scenarios. It soon became clear, though, that while our focus on the digital experience had been useful in moving us quickly towards launch, it had also limited us in seeing the overall experience. We’d spent tons of time thinking through how a user would interact with our app to schedule appointments or message their doctor, but the moments in between those app interactions—things like walking into the pharmacy to fill a prescription—were fuzzy.We knew that we had to find a way to focus less on the individual screens and more on the holistic journey. In wrestling with this challenge we came across a project that the Airbnb team became fairly famous for called “Snow White.” Snow White was Airbnb’s attempt at defining the key moments of a host and traveler’s journey using storyboards, inspired by Walt Disney’s storyboarding process. Rather than setting out a prescriptive plan, the storyboards highlighted the moments of truth that were core to a perfect Airbnb experience.
Airbnb demonstrated that storyboards could show what words could not. Visualizing the experience put their whole team “in scene,” building empathy with the users as they strategized solutions. Ideas such as instant-booking and professional photography came out of this storyboarding exercise, along with many others.
The goals
We believed that a similar exercise could help us better articulate—and ultimately improve—the Oscar Primary Care experience. We hoped that storyboarding would allow us to:- Build empathy for our users
- Identify opportunities
- Help prioritize investments in the pivotal moments
- Gut check our solutions
How we did it
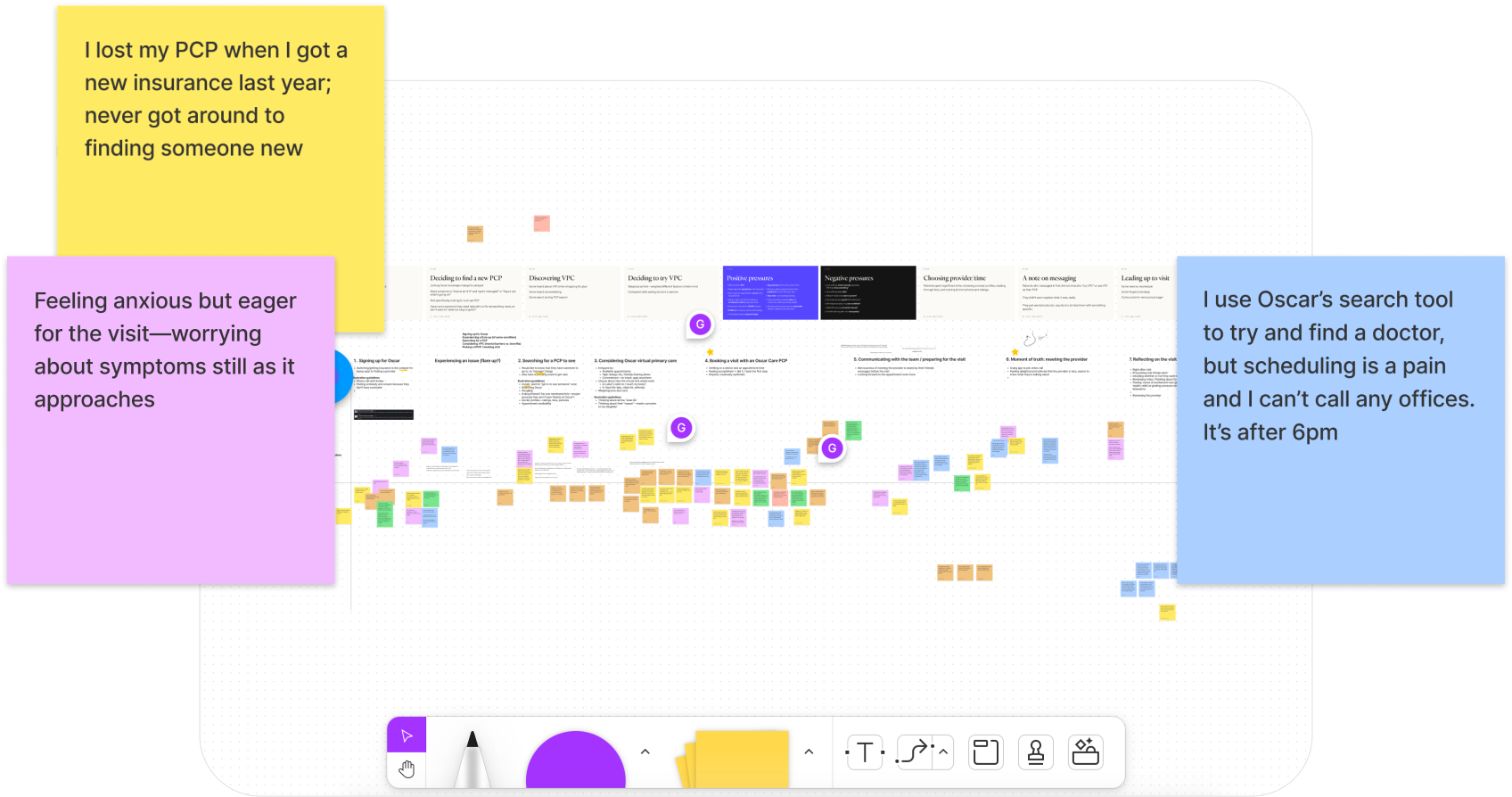
We weren’t sure how to pull this off, but we knew that centering our story around real patients was critical. A series of user interviews, along with demographic data and input from our doctors, helped us develop a “hero” character for our story: a fictional patient named Gina, whose family, lifestyle, hopes, and fears reflected those of our real patients.Once we identified Gina and drafted her journey, we met with a small group of stakeholders to discuss our findings and give them an opportunity to weigh in on our early draft of the journey. It was easy to collaborate on this activity thanks to Figma’s FigJam.

Creating an outline
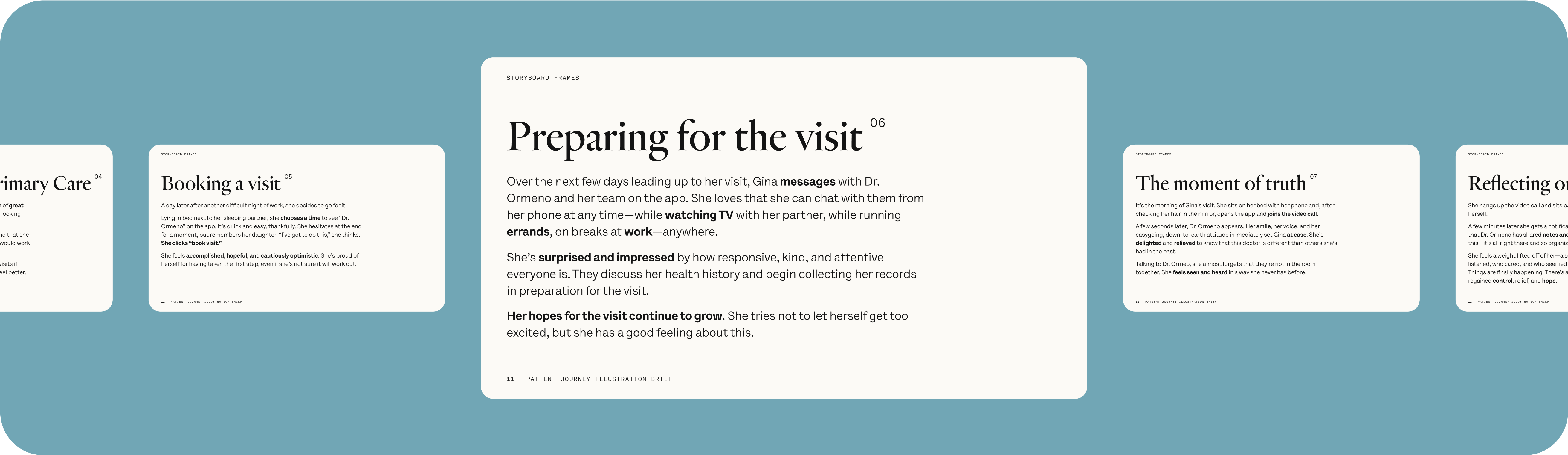
We used our research synthesis from an accompanying set of interviews, our workshop findings, and the patient profile to formulate an outline that included context for each frame of the would-be storyboard: the environment, emotional state, time of day, and more.
Illustrating the journey
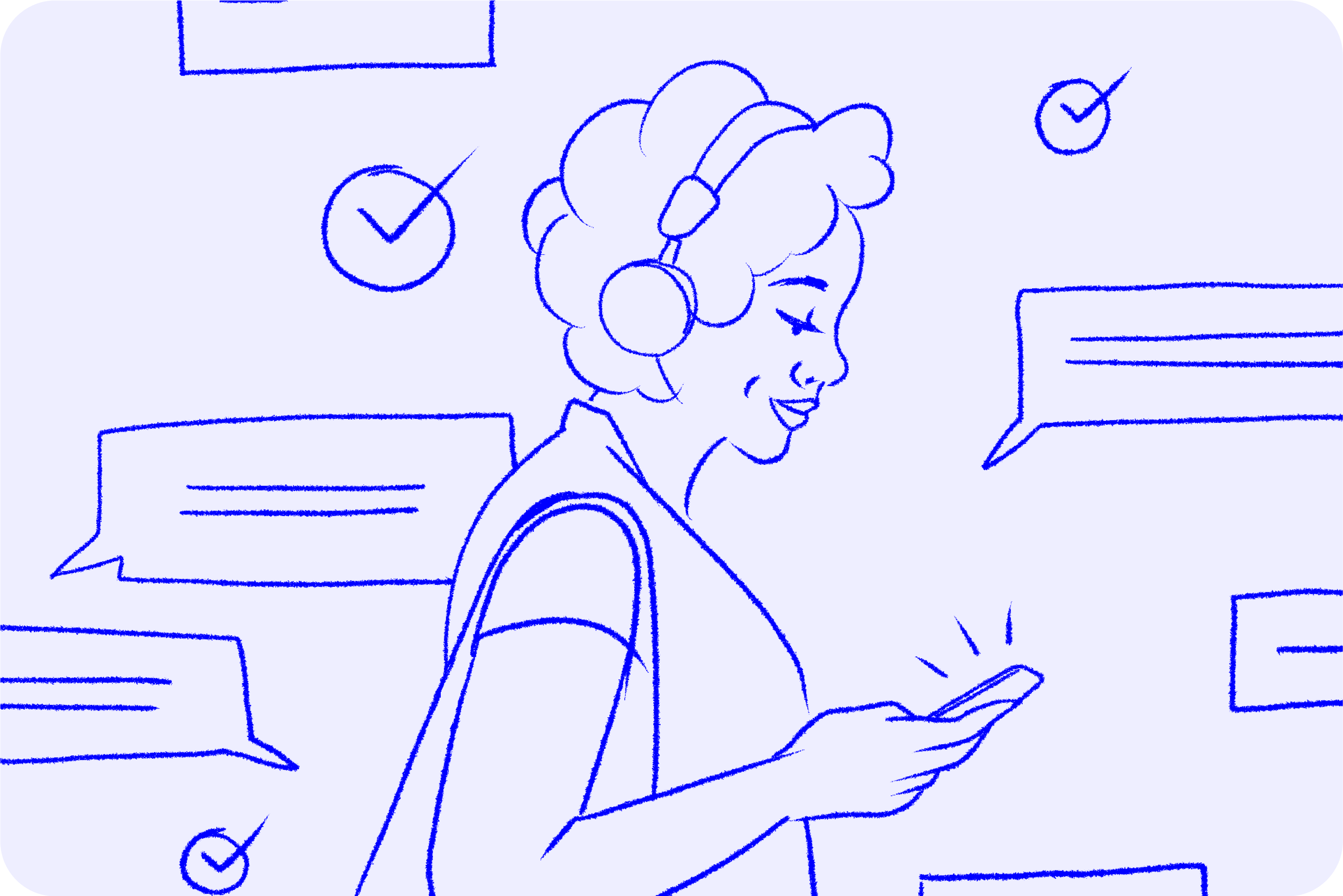
Once we felt confident in the outline, we scheduled a one-day workshop with an extraordinary illustrator, Tess Havas of Franklyn, to develop the storyboard illustrations. We walked through the frames one by one discussing how they might manifest visually. Tess took in the notes, and came back with two rounds of sketches, which ultimately culminated in the final deliverables. The final result was incredible: a complete visual representation of the Oscar Primary Care patient journey.
The end result
We were elated with the outcome. These illustrations captured what none of our UI screens could convey: how it feels to be sick, the stress of finding care, and the relief of finding hope and getting better. Our team of designers, product managers, engineers, and others were inspired, excited, and felt closer to our patients, just as we’d hoped.How we’ve used the storyboards
Since then, we’ve been able to reference these storyboards in a number of ways. Some examples include:- Alongside our design work in figma to center ourselves when designing to think about the whole experience, not just the digital portions
- During conversations with product, marketing, and other counterparts as a visual aide to help us align on which moment in the journey we’re referring to
- As placeholders for higher-fidelity assets (photography, illustration) in designs
- For building empathy within the team during workshops, presentations, or even roadmap planning
- For onboarding onto the team and easily understanding what Oscar Primary Care is all about
Each of us joined Oscar to support the mission of making a healthier life accessible for all. Seeing our work translated into a visual representation of how this happens has been humbling and inspiring. This storyboarding exercise continues to fuel our team to this day: it motivates us to design and build for the real people behind the term “user,” and to radically reimagine the healthcare experience across all of our patient interactions, digital or otherwise.
While our names are in the byline, this was a giant project that so many people brought to life.
Oscar team: Gabi Lawrowska, Sarah Mitrano, Maria Morel, Topher Lorette, Sahir Jaggi
Franklyn team: Ashley Van Belle, Michael Freimuth, and Tess Havas
