9.16.22
By Dan Ariniello, Gabriela Lawrowska, Sarah Mitrano & Sydney Choi
Engineering handoffs: tips from Oscar designers


Good communication between designers and engineers is key throughout the product life cycle—especially when it comes time to implement the designs you’ve worked so hard to develop. We recently sat down with a few Oscar designers to learn how they make their handoffs successful.
You’ll hear from three product designers: Sarah, Sydney, and Dan, all of whom contribute to different product areas at Oscar. While their rituals and artifacts vary depending on their focus, pod structure, or scope, when it comes to handoffs, this group shares a lot in common – from file structure and organization, to design vision and inspiration.
First things first: what is a handoff?
A “handoff” marks the point in time when final designs are “handed off” to engineering for implementation. This makes it clear to engineering that they can begin technical designs and ultimately build and launch the new functionality.Having a handoff doesn’t mean that you stop considering the future of the product you’re designing for, but it does create a clear transition point and that helps things move through the development process more smoothly.

What is important when structuring your file?
A new page: I start by moving all final screens, workflows, components, and annotations to a new page in my Figma file. Any unnecessary items that will add confusion are removed, including hidden groups and components. I’ll keep earlier versions, sketches, notes, and more in their respective earlier “version” pages for reference later.
A clear page title: In the handoff page title, I indicate that this is the version for handoff by adding an emoji. You can also use a star ⭐, a hand 👋, a different symbol, or words. The most important thing is to be consistent with whatever you choose so that your teammates always know which version is being handed off. Using pages this way also creates a helpful version history for you and your team.


How do you annotate your file?
Using artboard names: When using an animated prototype, artboard naming conventions are important. I use simple, but descriptive names and append with numbers to protect the ordering sequence in the prototype. I also add large title cards before every workflow that identifies it (Edit X, Add new X, Remove X etc.)

Using ad-hoc titles: I’m not a big fan of using artboard names. I’ve found that it’s very time consuming to keep them all updated and not every screen needs a title. Instead, I’ll use text outside the screens to indicate sections or important parts of the flow as necessary.
![]()
![]()
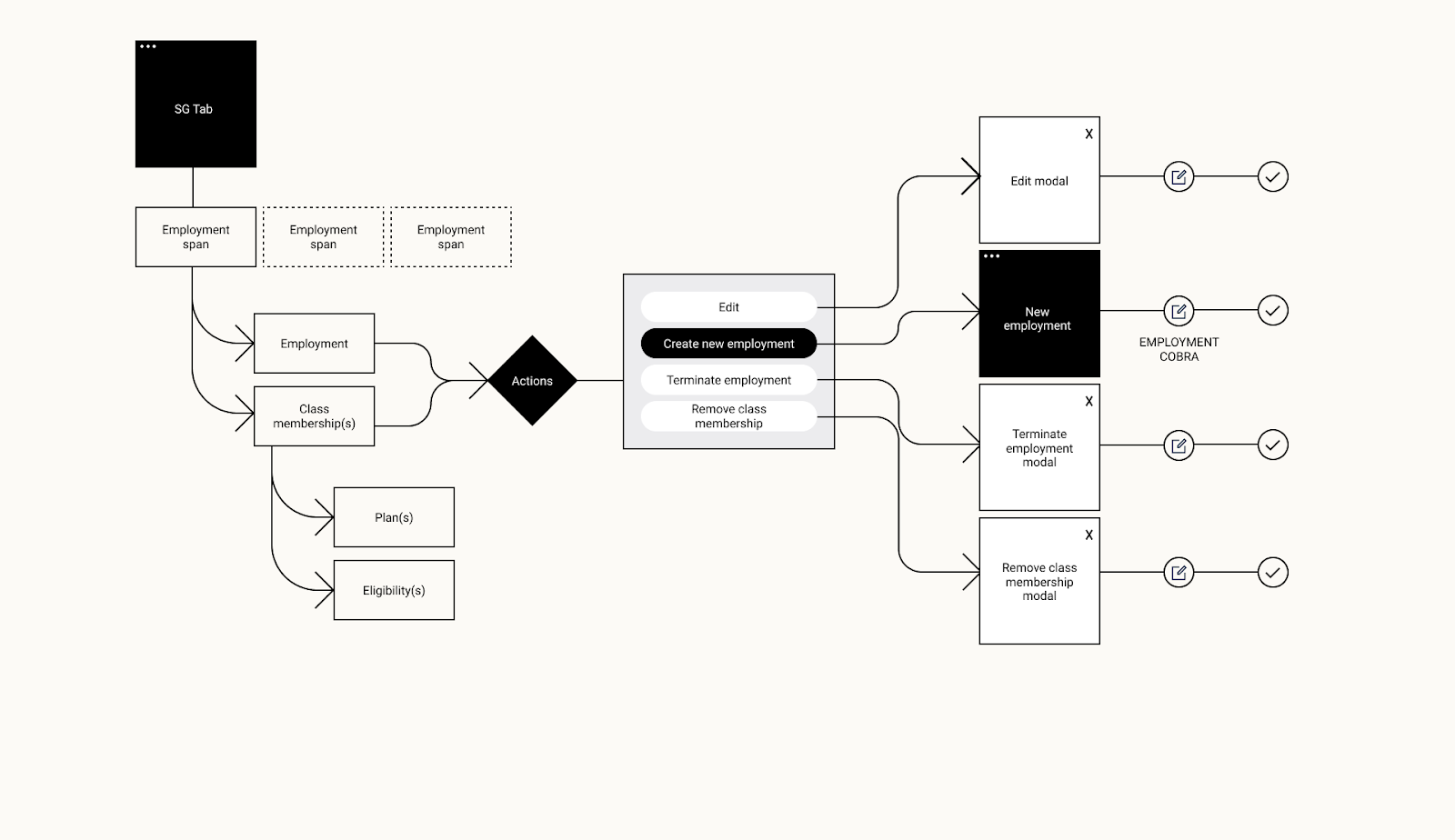
System diagrams: Workflow arrows can help the audience follow along, but on larger projects they can be more disruptive than helpful. I create a system diagram with every project to ensure I fully understand the process. Leverage artifacts like this when you want to minimize clutter from the arrows. Pro tip: use the connector arrows from Figjam as they are dynamic and responsive—just copy and paste them into your file.
![]()
![]()
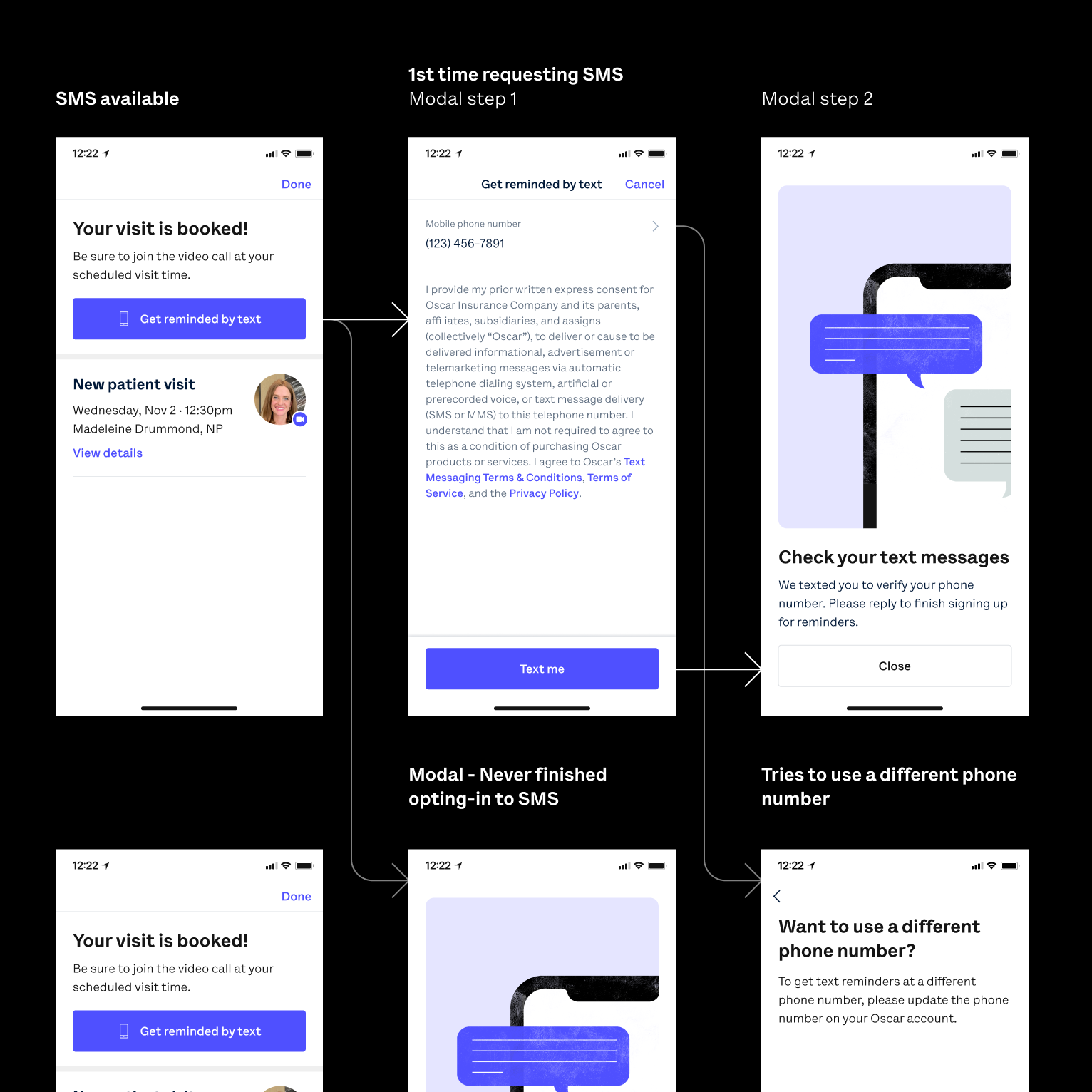
Showing what’s new: I like to use a black background for my “handoff” pages to distinguish them from all other work-in-progress (gray) pages, also making it easier to highlight which screens are new. The grayed-out screens (set to 50% opacity) represent any pre-existing screens, whereas the fully visible screens (set to 100% opacity) are the ones we’re adding or changing as part of the handoff.
![]()
![]()
The handoff meeting should not be the first time they have seen the design work, but rather a final gut-check to answer any outstanding questions.
![]()
Ongoing email thread: In addition to a meeting, I’ve found it helpful to create an email thread per-project. Each time I need to share an iteration of the designs throughout the project, I’ll respond to that thread. When I’m ready for a handoff, I’ll share the link to the final version on that same thread, clearly labeled as such. This helps me keep a record of the project timeline and makes it easy for others to find the link to the file at any time.
![]()


System diagrams: Workflow arrows can help the audience follow along, but on larger projects they can be more disruptive than helpful. I create a system diagram with every project to ensure I fully understand the process. Leverage artifacts like this when you want to minimize clutter from the arrows. Pro tip: use the connector arrows from Figjam as they are dynamic and responsive—just copy and paste them into your file.


Showing what’s new: I like to use a black background for my “handoff” pages to distinguish them from all other work-in-progress (gray) pages, also making it easier to highlight which screens are new. The grayed-out screens (set to 50% opacity) represent any pre-existing screens, whereas the fully visible screens (set to 100% opacity) are the ones we’re adding or changing as part of the handoff.


How and when do you share your file with the engineers?
Handoff meeting: I set up a handoff meeting to walk my team through the final designs. I always try to send out via email at least a few days in advance of the meeting so that everyone has time to review and add comments beforehand. A typical handoff meeting for my team is 30 minutes, and will follow this loose structure:- Restate project goal
- Run through happy path flow
- Discuss any special callouts, for example:
- “We are deviating from the design system for XYZ reasons”
- “There are 2 ux directions that are equally viable from an experience standpoint—we want tech lift to break the tie”
- Have an open discussion regarding questions and feedback
The handoff meeting should not be the first time they have seen the design work, but rather a final gut-check to answer any outstanding questions.

Ongoing email thread: In addition to a meeting, I’ve found it helpful to create an email thread per-project. Each time I need to share an iteration of the designs throughout the project, I’ll respond to that thread. When I’m ready for a handoff, I’ll share the link to the final version on that same thread, clearly labeled as such. This helps me keep a record of the project timeline and makes it easy for others to find the link to the file at any time.

What else do you include in your hand-offs?
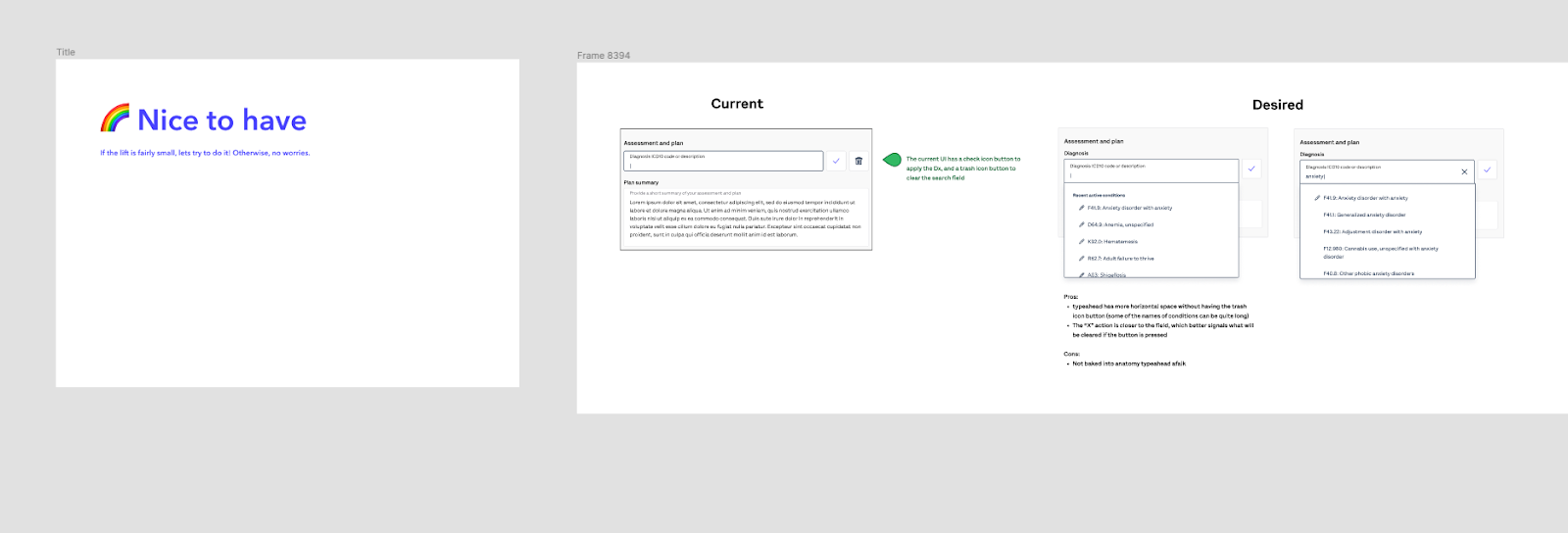
“Nice to haves”: I have found a lot of success by including a section in the figma for nice-to-haves. I frame these as things we should do “while we’re here” or if they are 1-liner changes. The expectation is that we will only do these if they would take a couple hours max to implement, otherwise - no stress! Setting boundaries and clear expectations is important so you are not unintentionally expanding the scope of the project. If these are truly quick wins, then use this as a chance to advocate for any small improvements to the ux without having to get buy-in on changing the scope of the project. This is a nice avenue to knock out some UX debt. What a win 😎.

Futurespective designs: Outside of the expected designs, I also like to take this opportunity to attach any longer-term design vision for the project at hand. This is your time to think big, not limit yourself, and build up your team’s buy-in for future ideas. Engineers and product managers love to see what we might be building towards in the future. This helps build excitement, and motivates the team to think bigger and make decisions that help you eventually get to the future state.
Sharing futurespective designs helps you:
- Push yourself to think further out, inspire & stretch current designs
- Show engineers how a feature might evolve over time and influence their technical design
- Get buy-in for an idea - get your teammates / stakeholders on the same page and help them understand how a project could be even better in the future

The importance of labeling: Prominently labeling nice to haves / futurespective designs is a must. This ensures that your teammates can get excited about the future without being confused as to what is and is not included in the scope of this particular implementation.

Any final tips?
Post handoff: After the build phase has begun, check in with your engineers to see how it’s going. Offer your help to clarify any issues they encountered. Ask to see a dev state so you can review or QA. It’s your work, take pride in the implementation as well as design!
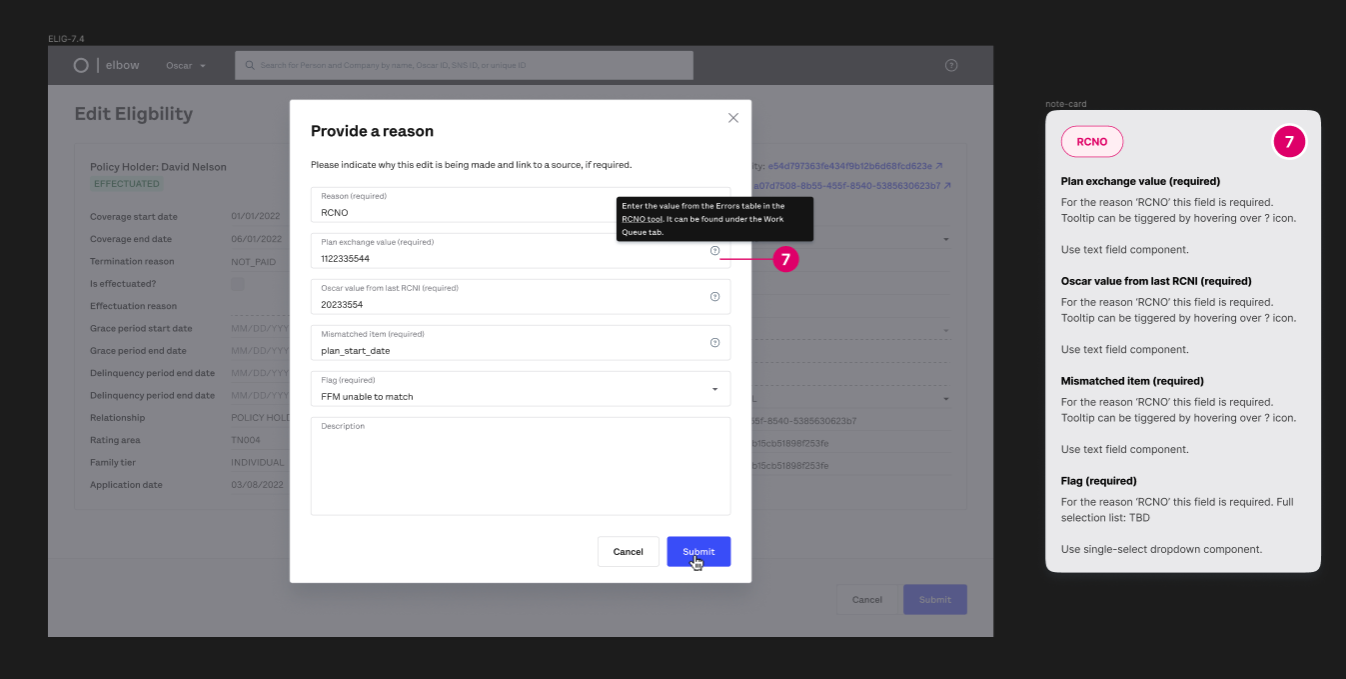
Helpful plugin: I found this Annotation Kit in the Figma community that I’ve been using in my handoff notes. There’s a number of pre-built card components that help identify items in the UI that you want eng to take special note of. I prefer this method instead of burying notes in the comment system where they may not be seen. I also use these cards to link to external resources like a specific component in our design system. They’re color-coded so it also works for data mapping.


Closing thoughts
The ways that teams work together is a critical factor in the success of any implementation and product designers play an important role in this partnership. Turning plans into reality is not easy, but we hope that these tips can provide the building blocks to create your own successful handoff practice.
